「融けるデザイン ハード×ソフト×ネット時代の新たな設計論」を読みました

- 作者: 渡邊恵太
- 出版社/メーカー: ビー・エヌ・エヌ新社
- 発売日: 2015/01/21
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (5件) を見る
この本を読みました。手に取った理由はエンジニアとしても最低限デザインに関して学びたいと相談したときに、同僚のデザイナにおすすめされたためです。
追記: この本に関連したLTも行いました。 ngmt83.hatenablog.com
概要
概要に関しては1章の終わりに書かれていました。
本書は、多少のエンジニアリング的内容と、多少の現象学的、心理学的内容を混ぜ合わせた「設計の発想」の本である
実際に、技術的な視点・心理学的な視点など複数の視点から設計のヒントを与えてくれるエンジニアにもおすすめできる良書でした。
何がよかったか
人によって定義がぶれたり曖昧な言葉を適切な用語で捉え直せる
考える対象やその概念がぼんやりしていては、何も進まないので捉え直せたことは非常にありがたかったです。本書に登場する主要な用語は以下の通りです。
個人的には、アフォーダンスに関して大学で学んだときの理解を深め、腹落ちまでできたのが特によかったです。上述の用語に興味が湧いた人はぜひ読みましょう!
気持ちいいデザイン・インターフェイスがなぜ気持ちいいかを具体例と理由を添えて説明してある
プロダクトのレビュをする際に「いい感じ」or「なんかダメ」といった主観的な感覚に基づくものではなく、具体的に言語化されたレビュをできるようになったと感じています。
本書には以下のような例示が登場しますが、道具・道具とコンピュータ・サービスなどの各レイヤにおいて例示・説明してあるため理解が捗りました。
印象的だった箇所
万能性を一般の人々にそのまま提供しても、「何でもできます」では何も提供していないことと同じである
よく機能がありすぎて結局何ができるのかわからないプロダクトを見るし、自分で生み出してしまうこともあるので、胸に突き刺さりました。コンピュータの万能性を語る文脈でしたが、確かに何かやりたい人に対して「これで実現できるよ」とコンピュータを渡しても何も提供していないに等しいですね。
人にとってはインターフェイスがすべて
バックエンドエンジニアをメインにやってきた私はインターフェースの質が低くとも「最低限動くからいいや」と思ってしまうことがたまにあります。しかしそれはいけないなと再認識させてくれました。
最も完全な技術とは、表面に出てこない技術である。日常生活という織物の中に完全に織り込まれてしまっていて、個々の技術自体が私たちの目に見えなくなっているものだ
高度に抽象化されたライブラリやFrameWorkを使用しているときにも強く感じます。自分でコーディングするときも常に頭においておきたいです。また、サービスについても同様に「最も完全なサービスとは、表面に出てこないサービスである。日常生活という織物の中に完全に織り込まれている」と言えると思います。
テクノロジーの可能と、「人の可能」はレイヤが異なる。テクノロジーが可能だからといって、人がやるとは限らない。「できる」と「やる」は違う
テクノロジーの可能をいかにして人の可能に落とし込むか、人がやれる状態に持っていくかは難しいからこそやりがいがあるよなあと思いました。「できる」の先に「やる」があることを意識したサービス作りを当たり前にできるようになりたいです。
おすすめの読み方
1,2章をしっかり読んで7章も読みましょう。3~6章はさらにブレイクダウンした内容になっています。余裕があるときに読んで理解を強く・深くするくらいでいいと思います。
総括
本書内の素敵な表現を引用して総括といたします。
デザイン思考の考案者でもあるティム・ブラウンは、「デザインをデザイナーに任せておくには重要すぎる」と言ったそうだが、同様にプログラミングをプログラマーに任せておくには重要すぎるとも思うのだ
エンジニアとデザイナの役割に固執せず、越境しながらよいプロダクトを作っていきたいですね。
2019年1月振り返り
もう2019年が1/12終わろうとしていますね、驚きです。そういえば嵐の活動休止会見にも驚きましたね、休みたいと相談してから実際に休むまで3年半かかることにはもっと驚きました、責任感がすごいですね。
閑話休題。
Twitterでアジャイル界隈の有名な人をフォローしていると、ちゃんと振り返りをする文化があって素晴らしいなと、真似してみたいなと思ったので1ヶ月の振り返りをしてみます。
振り返りの手法はびば(森のフレンズ)/技術書典6 ふりかえり読本 学び編 (@viva_tweet_x) | Twitterさんが行なっているYWTを参考にしました。*1
Y: やったこと
- ブログメンティーとしてカック@ブロガー/吉田慶章 (@kakakakakku) | Twitterさんに師事する
- ブログ週2記事(うち1記事は技術ネタ)投稿
- LT*2
- ポートフォリオサイト作成*3
- 約3kg減量
W: わかったこと
- ブログメンティー仲間(OB)が頼もしい
- ブログを毎週書くことは可能
- 読んだ本について記事を書いていないのは勿体ない
- エモいLTの方が難しい
- 文章力がまだまだ低い
- 技術ネタのブログ執筆が苦手
- タスクの詳細化が下手
- 減量するだけならジムでなく、家でフィットネスバイクを漕ぐだけで十分
T: つぎ(2月)にやること
- ブログメンティー継続しつつも2月末に自走できる状態にし、胸を張って卒業
- ブログ週2記事(うち1記事は技術ネタ)投稿
- 既読本を読み直し、読書エントリを書く
- 学習・アウトプットをKanbanFlowで管理し、取り組む
- 技術系LTをする
- フィットネスバイクと筋トレを継続し、3kg減量する
文章力向上のためにブログ投稿を継続する、ひとまずは質より量です。また、まだまだ学ぶことがあるためブログメンティーも継続します。
また、技術ネタの執筆が苦手なのは、タスク詳細化が下手なためだと予想しています。KanbanFlowでネタを小さく出して、サブタスク機能を用いて詳細化する。ポモドーロでサブタスクに取り組みながら詳細化が不十分であれば適宜サブタスクで追加するという方法でやってみます。
その他雑感
「もっとやれたはずだ」と思わなくもないですが、2018年12月と比較すると圧倒的に成長できた1ヶ月だと胸を張って言えます。この調子で、2019年は2018年より圧倒的に成長したと言えるように頑張っていきます。
Google Home mini活用 ~買った方がいい理由とルーティン機能~
2018年末ごろからスマートスピーカーにお世話になりっぱなしなので、布教しようと思い、筆を取りました。
この記事のターゲットはスマートスピーカー購入を悩んでいる人、うまく使えていない人を対象に、買った方がいい理由と、非エンジニアでも簡単なルーティン活用を紹介します。
巷での評判
これらの評判はすべて概ね正しいです。現時点では、必要なケースでは大きな力を発揮してくれるが、そうでない場合にはなくてもいい。そのくらいのアイテムです。しかし、それでも買った方がいいと私は思っています。
Google Home miniを買った方がいい理由
UIが増えるため
スマートスピーカーにおけるUIはVoice User Interfaceと呼ばれます。「声で操作できて何が嬉しいの?」と思われることも多いですが、私はむしろ「操作の選択肢が増えてなんで嬉しくないの?」と思います。アプリを使ったり、作ったりする際にはやれスマホアプリがほしい、やれWEBアプリもほしい、やれAPIもほしい、やれCSV入力がほしいなどと言うじゃないですか。逆になぜ音声入力はいらないんですか?あっても困らないならあっていいんじゃないでしょうか?(当然コストをかけすぎるのはよくない)
日々の小さな繰り返しに敏感になれるため
朝の情報番組でニュースを聞いたり、テレビ画面端やスマホで天気予報をチェックしたり、ゴミの日を確認したり、出勤した直後に忘れ物に気付いて帰ったり・・・ 小さいけれど繰り返すことに敏感になれます。これってスマートスピーカーにやってもらえるんじゃないだろうか?と気づけます。気づけば音声で解決すること、それ以外のことを並列で済ますことができるようになります。
あっても邪魔じゃないため
買っておいておく分には小さいスペースをとるだけで邪魔になりません。自分にとって役に立たなかったとしても、邪魔をしてくることはないのです。
安く手に入るため
これから便利になっていくであろうガジェットとしてはもちろん、おもちゃとしても破格と言っていいです。定価6480円は高いって?安く手に入れる方法をお教えします。
安く手に入れる方法
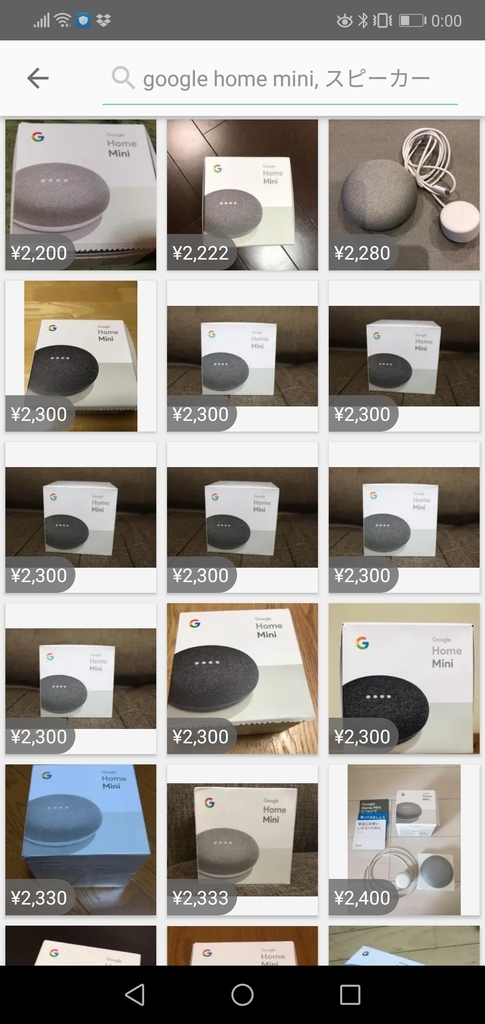
「今なら半額」とか「他の商品1万円以上お買い上げの方は3000円」とかキャンペーンありますよね、それはそこまで安くないです。メルカリで買いましょう。2000円くらいから新品が買えます。

できること
よくまとまったサイトがあったので、そちらを参考にご確認ください。 freelifetech.com
よく使われるのは天気予報やタイマーではないでしょうか。ないと困るわけではありませんが割と使います。
ただ少し欠点はあって「タイマーをx分に設定して」など、丁寧に依頼する必要があります。(雑に依頼することも可能ですが、思った通りの対応がされないこともあります)
ルーティンでちょっと楽をする
欠点を補うためにルーティンという機能を使うことをおすすめします。ルーティンは指定の操作(複数指定可能)に対して名前をつける機能です。この機能を使えばカップラーメンを作るときなど、よく使用する3分のタイマーに名前をつけて、楽に呼び出したりすることができます。


「おはよう」「おやすみ」などのワードにはデフォルトでルーティンが設定されています。このルーティンのために初めてGoogle Home miniに「おはよう」と挨拶すると延々と喋り続けて驚くことになります。

我が家では赤ちゃんが泣き出した際に他の部屋に呼び出しをかけるためにブロードキャスト機能*1を利用しています。 ブロードキャスト機能で任意のメッセージを配信しようとすると以下のような動作となり、非常に冗長です。
利用者「ブロードキャストして」
Google Home mini「ブロードキャストするメッセージをどうぞ」
利用者「赤ちゃんが泣いてるので来てください」(好きなメッセージを送信可能)
Google Home mini「はい、ブロードキャストします」
そのため、既定のメッセージを利用した「起きなさいをブロードキャストして」という指示を「パパを呼んで」というルーティンに設定しています。

音楽はお気に入りをショートカットで聞けるように設定する
Google Home miniから音楽をかけることも可能ですが、思った通りの楽曲をかけることが難しかったり、指示が冗長だったりします。特定の楽曲やプレイリストをよく聴くのであればルーティンに設定しましょう。
我が家では赤ちゃんをあやすためのプレイリストをいくつか登録して、赤ちゃんを抱いたままでもすぐに聴けるようにしています。
まとめ
- Google Home miniは安いのでぜひ買って遊ぼう
- 手が使えないシチュエーションが多い人にとっては非常に便利
- 頻繁に使用する機能はルーティンにしよう
今回は非エンジニアでも簡単にカスタマイズできるルーティン機能を主に紹介しました。次回はIFTTTを用いてWEBサービスと連携する方法とその例を紹介したいと思います。
蛇足
最近はブログ執筆ノルマを自分に課しているのですが、そのためのルーティンも作成してみました。
*1:複数おいているGoogle Home miniにメッセージを配信する機能
claspでGoogle Apps Scriptを開発する際のappsscript.jsonのベターな設定方法
claspでブログKPI収集スクリプトを開発する際にappsscript.jsonの書き方でハマったので、記事にしました。
appsscript.jsonとは?
要約するとGASの実行環境に関する設定を記述したjsonファイルです。詳しくは公式docに書いてあります。 developers.google.com
問題は書き方なのですが、公式docを読んでもいまいち要領を得ませんでした。
拡張サービスのuserSymbolってなんだよ、必要なのか?
appsscript.jsonのベターな設定方法
こうすることで、実際に動作する環境を担保したappsscript.jsonを作成することができます。


appsscript.jsonのGit管理
Yoichiro Shimizu (@budougumi0617)さんに教わったのですが、下記の理由のため素直にGit管理してもうまく運用できないようです。
appscript.jsonファイルはリポジトリに含めていても
clasp createしたときに初期化されるhttps://github.com/budougumi0617/blog-kpi-collector/pull/1#discussion_r250501333より引用
素直にGit管理できないこのタイプのファイルはどこかで見たことあるな・・・と思ったらRailsのdatabase.ymlでした。*1
ということでそういったときによく用いられる方法でappscript.sample.jsonを作成してGit管理してしまいましょう。こうすることで別の環境でgit cloneしても設定を一から確認しなおす必要がなくなります。
みなさんも快適なGAS開発ライフを!
clasp環境構築参考情報
*1:database.sample.ymlというファイルにデフォルト設定値などを記載しておくことが多い
情報科学若手の会冬の陣2019 参加レポート
wakate.connpass.com に参加してきたのでそのレポートです。
会場について
ヤフー株式会社のご協力のもと、オープンコラボレーションスペース「LODGE」をお借りして開催
LODGE綺麗でした。オシャレすぎて落ち着かないこともなく、静かすぎて黙々するしかないわけでもないというちょうどいい空間でした。
通常発表枠
https://twitter.com/arayaryoma
araya (@arayaryoma)さんの「Web フロントエンドを頑張りたい人と頑張りたくない人のための話」
複雑になったフロントエンド事情を詳しくない人にも優しく解説してくれました。また、参加者の希望に合わせて発表内容を分岐させていて、引き込むのがうまいなあと思いました。
個人的にはこれがハイライトです。
「JavaScript頑張りたい人がそんなに多くないようなので、JavaScriptが可愛いと言う話します」 #wakate2019w
— ngmt (@ngmt83) 2019年1月20日
友利奈緒ちゃん (@K_atc)さんの「実装して学ぶ Symbolic Backward Execution」
ガッチガチのガチな情報科学という感じでした。私が大学院時代に所属していた研究室が取り扱っていた内容に近かったので、少しだけ理解できましたが、専門のシンポジウムに投稿するレベルでした。最弱事前条件はテスト生成に利用できるのはもちろんですが、事前条件が存在しないことを証明することで到達不能コードも検出できるので、リファクタリングにも応用できそうですね。
発表内容もガチで興味深かったですが、発表者も興味深い人でした。下記のキャラクターの全身コスプレをしている成人男性と言えば興味深さが伝わるでしょうか(笑) dic.pixiv.net
palloc (@porisuteru)さんの「異常検知の最新事情と給与の話」
雑談でエモい給与の話などのあと、異常検知の最新動向をわかりやすく発表していました。異常検知をテーマに研究を始める人にイントロとして使用する資料にちょうど良いのではないかと感じました。研究室時代を思い出しながら、異常検知の分野が機械学習で加速していることを知れたのはいずれ業務にも役立つ時が来るのではないかと感じました。
Knium is is Knium? (@Knium_) さんの「セキュリティキャンプとCコンパイラ自作の誘い」
1/22時点で資料上がってません。
セキュリティキャンプがいかに素晴らしいか、コンパイラをいかに作成するか、コンパイラ作成がどれだけ楽しいかを全力で発表していました。
私は、学生時代の簡易コンパイラ作成課題の地獄を思い出しつつ、「この人すげえ!」と思ってました。心底楽しそうに技術のことを話す人を見るのは楽しい。
くろさん (@kuro_m88)さんの「Webデバイストラッキング手法の紹介」
トラッキングとか正直よくわからんと思っていましたが、一通りの一般的な手法とグレーなトラッキング方法とを知ることができて、非常に有意義でした。アドテクも面白そうだなと感じました。
Ad tech業界の方たちの努力が伝わってくる#wakate2019w
— araya (@arayaryoma) 2019年1月20日
Makoto Kawano (@mkt_kwn)さんの「Node-RED フロー 分散処理化による次世代の都市システム」
1/22時点で資料上がってません。
概要は「ゴミ収集車で都市のデータを集めて色々やってみたよ」という感じでした。研究で取り組んでいるらしいですが、早速社会の役に立つレベルに到達していたのですごいなと思いました。研究室は学生募集中らしいですよ!
icchy (@icchyr)さんの「CTFと現実世界」
1/22時点で資料上がってません。
発表からCTFは脆弱性を見つけることで社会に貢献しているし、CTFの問題が難化しているのは、世の中のアプリケーションのセキュリティ平均レベルが上がっているということだろうなと思いました。あと、CTFの賞金でかい!
他
LT枠で私も発表させていただきました。それについては下記からどうぞ。 ngmt83.hatenablog.com
飛び入りでLT枠が増えていたのですが、聞くのに夢中であまりメモが取れておらず、申し訳ないです。
最後のスポンサーセッションはCAの採用担当者でしたが、いいアイスブレイクを持っているなあと思いました(笑
採用担当のヘッダ画像には見えない pic.twitter.com/nttM2zq6ir
— ngmt (@ngmt83) 2019年1月20日
全編を通した感想
学生が生き生きと高いレベルで技術について語っている様を見て、非常によい刺激を受けました。若手のこれからが楽しみであると同時に、自分もまだまだ頑張らねばと危機感も覚えました。
また、学生時代はけっこう嫌いだった学問が社会人になったからか楽しく感じました。たまにはビジネスのことを忘れて、好奇心の赴くまま学問やってもいいし、エンジニアリングしてもいいんじゃないかなと思いました。初心に還りたい人におすすめな勉強会です。
これからも情報科学若手の会をウォッチしていきたいですね。
「エンジニアの生存戦略~ビジネス書のすゝめ~」というLTしてきました
こちらでLTしてきました。資料は↓こちら↓
せっかくなのでLTに至る経緯やスライドの補足など書いていきたいと思います。
LTに至る経緯
申込み駆動LTです。
LTできる勉強会を探していて、ここならネタがあるなーと思って申し込みました。実際のところは場違いだったかもしれません・・・
想像していた以上に情報科学ガチっぽい雰囲気で発表が場にそぐわない可能性が高まってきた・・・5分枠で申し込んでよかった #wakate2019w
— ngmt (@ngmt83) January 20, 2019
LTのテーマ設定について
これからの有望な若手に、エンジニアがおろそかにしがちな(主観)ソフトスキルに関して、最初は私が踏みぬいてきた地雷を事例に伝えようとしていました。しかし「言いたいことは当たり前のことだし、名著に全部書いてある!名著読む方が説得力ある!」と思ったため、ビジネス書をすヽめるLTにしました。
スライドの補足
数冊のビジネス書を紹介していますが、とりあえずSOFT SKILLSを読んで、SOFT SKILLSの中ですすめられている興味が出た本を読めばいいと思います。SOFT SKILLSは入門として広範な情報がつまっているのでビジネス書の起点としても非常に優れた本です。
特に希望がなければ「7つの習慣」「人を動かす」「アドラー心理学」といったキーワードでとっつきやすいと感じた本を読めばいいと思います。(マンガでわかる〜でもいいと思います)
反響
プロジェクトあるあるすぎてめっちゃわかる#wakate2019w
— にしの。 (@42_erasoda) 2019年1月20日
社会人経験がある人には共感を得られたようです。会場の様子としても少なくとも悪いリアクションは見えなかったので、安心しました。エンジニアリング以外の能力が必要、思うところはいくつかある #wakate2019w
— 伊東道明/palloc (@porisuteru) 2019年1月20日
反省
自身のPC画面が発表者ディスプレイモードになっておらず、テンパり、経過時間がわからず、慌ただしい発表になってしまいました。外部ディスプレイを接続した際の設定が画面複製になっていたんだと思います。
今後LTする際は、接続確認とリハーサルを欠かさないようにします。
謝辞
カック@ブロガー / k9u (@kakakakakku) | Twitterさんに何度もスライドのレビュをしていただいたおかげで、LTのレベルを底上げすることができました。ありがとうございました。
最後に
次は時間が10分以上で、質疑応答もある枠で発表したいと思います。プレゼンも場数をこなしていく!
1/22追記 イベント参加レポートも書きました。イベントの全容が気になる方はこちらからどうぞ。 ngmt83.hatenablog.com
Angularでタブを実装
先日リリースしたngmt83に改善を加えました。まずはどう変わったのかをご確認ください。


skillがすべて一覧表示になって少々見にくかったので、タブで切り替えられるようにしました。まずまず見やすくなったと思います。
どう実現したか
「Angular タブ」でググるとAngular Materialなど便利なコンポーネントを使用したものばかりがヒットします。私のポートフォリオではNES.cssを使用しており、タブは自分で実装する必要がありました。*1
少し探すと、NgComponentOutletという動的にコンポーネントを変更するAngular APIを見つけたので、それを利用することにしました。
公式doc: Angular
わかりやすい解説URL: Dynamic component rendering in Angular 5 with NgComponentOutlet
手順は以下の通りでした。
コンポーネントを切り分ける
リファクタリングし、Lang, Data House, etcのそれぞれにあたる部分をコンポーネント化しました。特に説明することはなかったです。
NgComponentOutletで特定コンポーネントを表示する状態を作る
まずはapp.module.tsにNgComponentOutletで読み込むコンポーネントを宣言します。私はこれを忘れて少しハマりました。
app.module.ts
entryComponents: [ LangComponent ],
そしてskill.component.tsで該当コンポーネントをテンプレートに展開できるようにします。
skill.component.ts
import { Component } from '@angular/core'; import { LangComponent } from './lang/lang.component'; @Component({ selector: 'app-skill-component', templateUrl: './skill.component.html', styleUrls: ['./skill.component.scss'] }) export class SkillComponent { lang = LangComponent; }
最後にngComponentOutletに表示したいコンポーネントを指定します。
skill.component.html
<ng-container *ngComponentOutlet="lang"></ng-container>
これでngComponentOutletを使用してコンポーネントを表示できることが確認できました。
ボタンの選択状況で表示するコンポーネントを変更する
まずapp.module.tsに表示したいコンポーネントすべてを宣言します
app.module.ts
entryComponents: [ LangComponent, DataStoreComponent, ToolsComponent ],
そしてskill.component.tsで複数のコンポーネント配列に格納し、選択されているコンポーネントを切り替える関数を作成します。
skill.component.ts
import { Component } from '@angular/core'; import { LangComponent } from './lang/lang.component'; import { DataStoreComponent } from './data-store/data-store.component'; import { ToolsComponent } from './tools/tools.component'; @Component({ selector: 'app-skill-component', templateUrl: './skill.component.html', styleUrls: ['./skill.component.scss'] }) export class SkillComponent { private tabs = [ { label: 'Languege, Framework', component: LangComponent }, { label: 'Data Store', component: DataStoreComponent }, { label: 'etc', component: ToolsComponent } ]; private selectedTabNum = 0; selectedTab = this.tabs[this.selectedTabNum]; onClickButton(i): void { this.selectedTab = this.tabs[i]; } }
切り替え操作を行うボタンをhtmlに実装し、クリック時に切り替え操作を行う関数を呼び出します。
skill.component.html
<div fxLayout="row" fxLayoutAlign="space-around"> <button fxFlex="30" type="button" class="nes-btn" (click)="onClickButton(0)">Lang</button> <button fxFlex="30" type="button" class="nes-btn" (click)="onClickButton(1)">Data Store</button> <button fxFlex="30" type="button" class="nes-btn" (click)="onClickButton(2)">etc</button> </div> <h2>{{selectedTab.label}}</h2> <div fxLayout="column"> <div fxLayout="row" fxLayoutAlign="space-between center"> <div fxFlex="40" fxFlex.lt-sm="50" fxFlex.gt-sm="30"></div> <div fxFlex="60" fxFlex.lt-sm="50" fxFlex.gt-sm="70"fxLayout="row" fxLayoutAlign="space-between center"> <div class="t-left measure">low</div> <div class="t-right measure">high</div> </div> </div> <ng-container *ngComponentOutlet="lang"></ng-container> </div>
これで、ボタンの選択状況に応じてコンポーネントが切り替わるようになりました。興味があればぜひ試してみてください。
最後に
Angularでタブの実装をやってみましたが、デザインにこだわりがなければAngular Materialを使用すると簡単にアニメーションまでついたタブを実装できます。とりあえずアプリが作りたいんだ!という人にはAngularとAngular Materialの組み合わせがおすすめです。



